Figma has announced a host of new features for its flagship product design platform, focusing on bridging the gap between design and development.
The announcements were made at the company’s annual Config conference in San Francisco and include a newn work environment for developers, plus variables and advanced prototyping to help streamline the creative process and reduce friction. A number of other improvements have also been made to the platform to help simplify the design process.
Although Figma is a design tool, more than a third of the platform’s weekly active users identify as developers, explained Avantika Gomes, product leader at Figma.
“I've always found this statistic amazing because when you consider that Figma is actually a product design tool that was built for product designers, and yet we see such a large volume of developers visiting us because being web-based has opened us up to more collaborators, like developers,” she said.
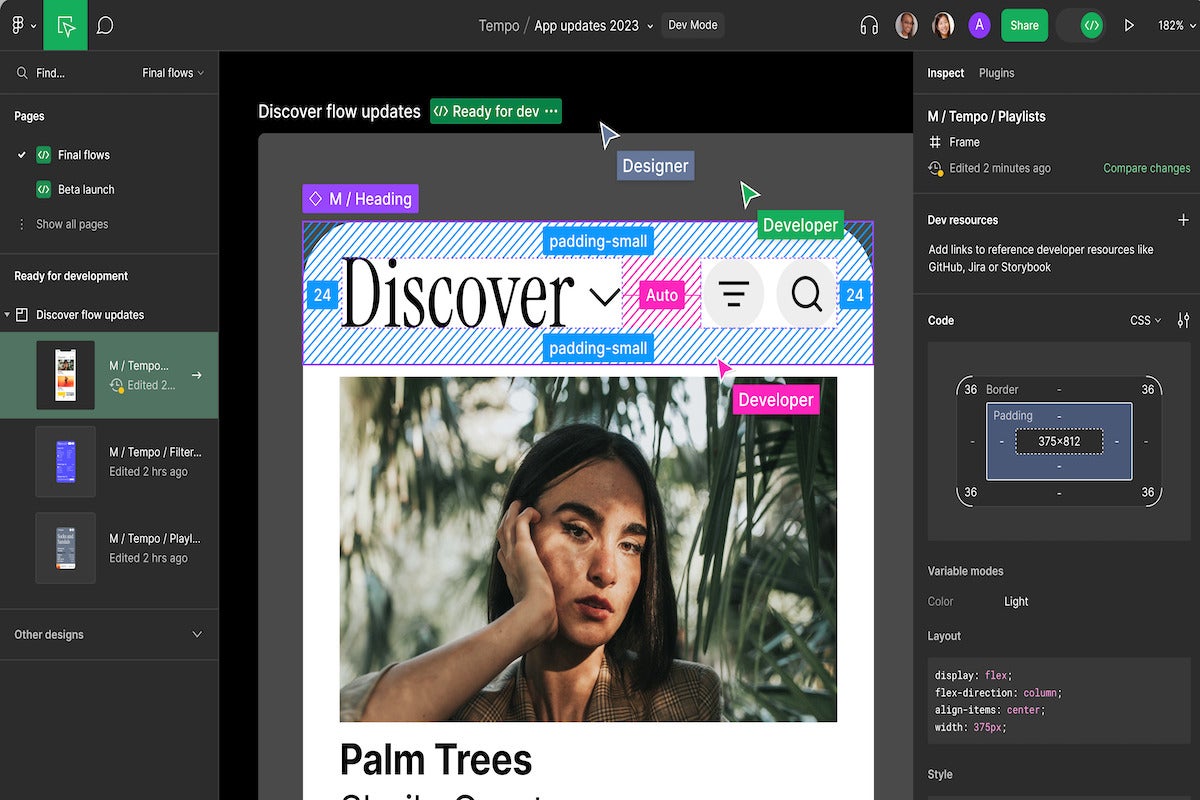
Dev Mode allows designers and developers to work on the same designs in the same file but in different modes. It is designed to provide developers with a separate interface to work in, making it easier for them to access important information while eliminating the need for version updates or back-and-forth conversations with their designer counterparts.
Dev Mode additionally allows developers to generate production-ready snippets of CSS, iOS, and Android code and connect to tools such as Jira, GitHub, and Storybook to automate workflows. Users will also be able to link design systems in Figma to component code and documentation, inspect Figma files, collaborate with designers, and receive Figma notifications without leaving the code editor.
Finally, developers will be able to use labels to track design status and organize design files depending on their development stage and quickly compare changes.
In the past, Figma has struggled with trying to improve the platform for designers without alienating the developers who have become a growing section of the platform’s user base, said Sho Kuwamoto, vice president of product at Figma. He added that one of the benefits of Dev Mode is that developers can now get what they need in a separated, optimized space that is unique to them.
Introducing variables and advanced prototyping
In addition to Dev Mode, Figma is also adding variables and advanced prototyping to the platform. Much like variables that exist within coding — values that can change depending on conditions or information that has been input by a developer — Figma has introduced design variables that enable teams to streamline the process of creating and maintaining multiple brands, devices, and themes. Figma variables also support design tokens — single sources of truth that designers and developers can reference to consistently apply UI elements, like color or sizing.
For example, Kuwamoto explains that if light mode and dark mode versions of a UI exist, instead of manually clicking on each individual design element to toggle it between the two modes, with variables these elements can now be grouped together in regions that can be collectively switched over.
Advanced prototyping provides users with an improved way of creating more realistic prototypes within Figma, minimizing the need for users to go back and forth between separate tools or windows, as they can now design and test their prototype in the same Figma canvas.
“Advanced prototyping allows users to make the most realistic prototype possible, and the more realistic you can make that prototype, the better results you get,” Kuwamoto said.
Figma is also releasing updates to its auto layout tool, allowing users to create fully responsive designs, while its improved font picker filters and locates fonts faster with its new menu, search, and visual index functionality. In addition, Figma’s redesigned file browser provides a new UI that helps users to quickly find shared files, projects, and notifications.
Dev Mode is in open beta and free to try through 2023. Starting in 2024, there will be an option to purchase Dev Mode access only for $25 per seat/month on Organization and $35 per seat/month on Enterprise.
Variables will be available in open beta from today, although features vary between Professional and Organization plans. Advanced prototyping is available from today for users on the Professional plan and above.